 OBS用デジタル時計のhtmlソースです。
OBS用デジタル時計のhtmlソースです。
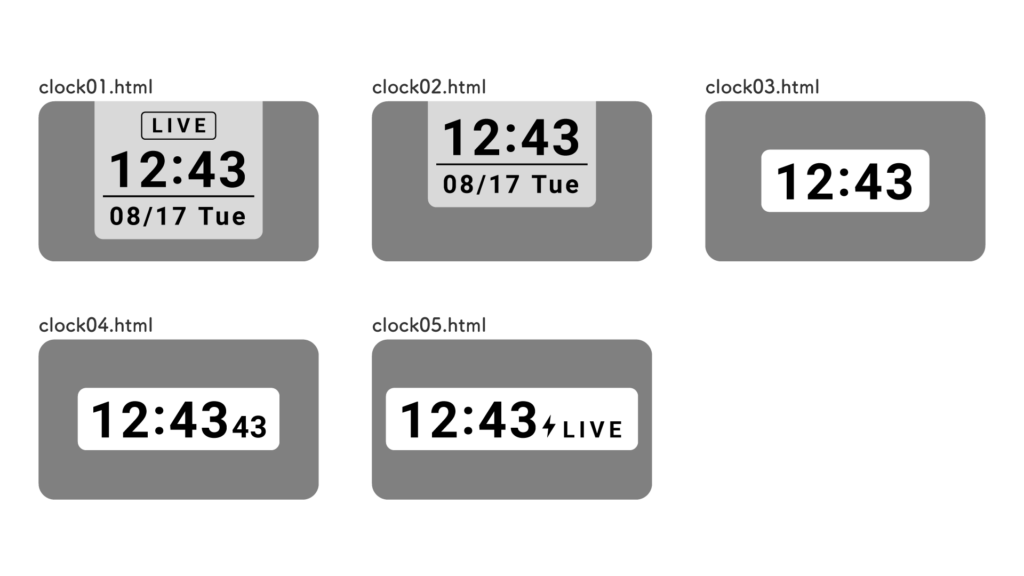
デザインは全5種、clock05は雷マークが回転するアニメーション付きです。
オンライン版はこちら
◆ 文字や背景の色を変更する

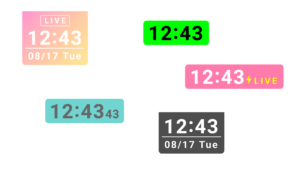
『mc-clock』は、CSSで背景や文字の色を自由に変更することができます。
ここでは、OBSのプロパティにあるカスタムCSSにコピー&ペーストして使えるCSSソースをご紹介します。
カラーコードの部分をお好きな色に変更し、変更しない部分は削除して使ってください。
body{
color: #カラーコード; /* 文字の色 */
}
.nowtime{
background: #カラーコード; /* 背景の色 */
}
#live{
color: #カラーコード; /* LIVEの文字色 */
border: solid 2px #カラーコード; /* LIVEの枠線 */
}
#time{
border-bottom: solid 2px #カラーコード; /* 線の色 */
}body{
color: #カラーコード; /* 文字の色 */
}
.nowtime{
background: #カラーコード; /* 背景の色 */
}
#time{
border-bottom: solid 2px #カラーコード; /* 線の色 */
}body{
color: #カラーコード; /* 文字の色 */
}
.nowtime{
background: #カラーコード; /* 背景の色 */
}body{
color: #カラーコード; /* 文字の色 */
}
.nowtime{
background: #カラーコード; /* 背景の色 */
}
#live{
color: #カラーコード; /* LIVEの文字色 */
}
#bolt{
fill: #カラーコード; /* 雷マークの色 */
}◆ 背景をグラデーションにする
グラデーションにしたい時は以下のコードを使用します。
線形グラデーション: linear-gradient
円形グラデーション: radial-gradient
.nowtime{
background: linear-gradient(#カラーコード, #カラーコード); /* 背景の色 */
}◆ グラデーションの方向指定
左から右: to right
左上から右下: to bottom right
左下から右上: to top right
.nowtime{
background: linear-gradient(to bottom right, #カラーコード, #カラーコード); /* 背景の色 */
}◆ Google Fontsを使ってフォントを変更する
Google Fonts(https://fonts.google.com/)を使って時計のフォントを変更する方法をご紹介します。
文字や背景の色と同様、OBSのプロパティからカスタムCSSに追加するやり方です。
例としてNunitoを使用します。
・Nunito ‒ Google Fonts (https://fonts.google.com/specimen/Nunito?query=nunito)
使いたいフォントとスタイルが決まったら「+ Select this style」で選択します。
画面右側の「Selected family」パネルに選択したフォントが追加されるので、Use on the webの「@import」をクリックしてコードを表示します。OBSでカスタムCSSの一番上に、@import url~の部分をコピー&ペーストしてください。
次に、CSS rules to specify familiesの部分をコピー&ペーストして、bodyの部分に置き換えてください。
body{
font-family: 'Nunito', sans-serif;
}以上で完了となります。
ご不明な点や質問などがあればお問い合わせやTwitter(@minozki_i)などからお気軽にご相談ください。